Membuat border dan background pada widget sidebar

Cara membuat border dan background pada widget sidebar
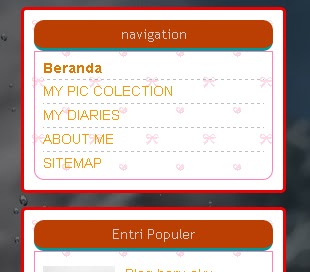
maksudnya seperti gambar di atas yaitu border warna merah dan
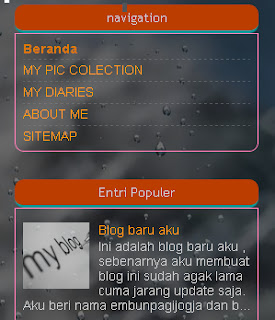
background ribon+love. Sebelum dipasang border dan background gambarnya
seperti di bawah ini:

Langkah untuk membuat border dan backgroundnya adalah sebagai berikut:
1.Dashboard > Template > edit HTML
2.Expand Template Widget dan tick F3 atau CTRL + F serentak dan cari kode:
/* Widgets
----------------------------------------------- */
3.Letakkan kode berikut ini di bawahnya
.sidebar .widget {
text-align:center;-moz-border-radius: 5px;-webkit-border-radius: 5px;border:3px solid #EA0000;background: url(http://i1243.photobucket.com/albums/gg546/alice4ja/wall03_n_ribbon02_0003.gif);padding:10px;margin:0 0 1.0em;}
Yang aku tandai dengan warna merah itu bisa diubah sendiri menurut keinginan yaitu ukuran px, border atau kode warna nya. Dan untuk yang aku tandai warna biru itu url gambar/image juga bisa ditukar sendiri sesuai keinginan. Url image/gambar bisa diambil DISINI. Kalau ingin membuat background dengan warna biasa hanya tinggal mengganti url background dengan kode warna contohnya:
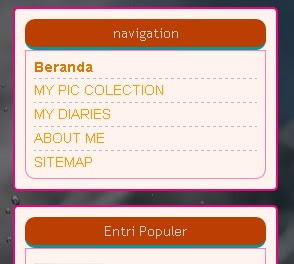
.sidebar .widget {-moz-border-radius: 5px;-webkit-border-radius: 5px;border:3px solid #EA0000;background: #FFFCEC;padding:10px;margin:0 0 1.0em;}Kode di atas kalau diterapkan menjadi seperti gambar di bawah ini:


Tidak ada komentar:
Mohon Berikan Komentar Anda Dengan Baik Yang Bersifat Membangunan dan Mendidik,Terima Kasih
Berikan Komentar Anda Dengan Sopan dan Baik